
こんにちは奥田です。
さて、今Instagramが流行っていますね。
何より手軽に画像をアップできるのがいいですね!
サイトに自身のアカウントのFeedを取得して表示したい場合に少しややこしい作業が必要です。
今回はざっと流れをご説明したいと思います。
Table of contents
API取得用のクライアントを作成する
まずInstagramにログインします。
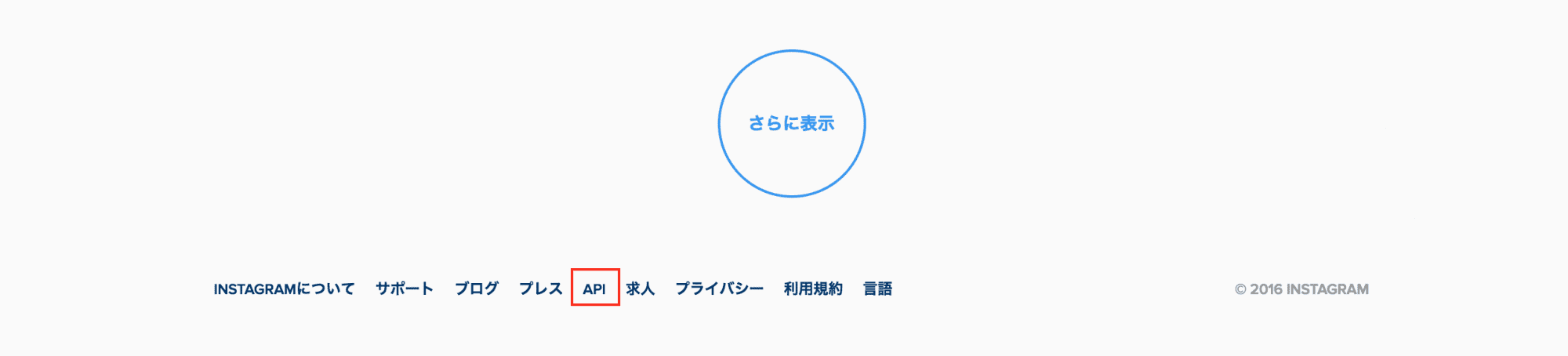
次にプロフィールページへ行き、下部にある「API」というリンクをクリックします。

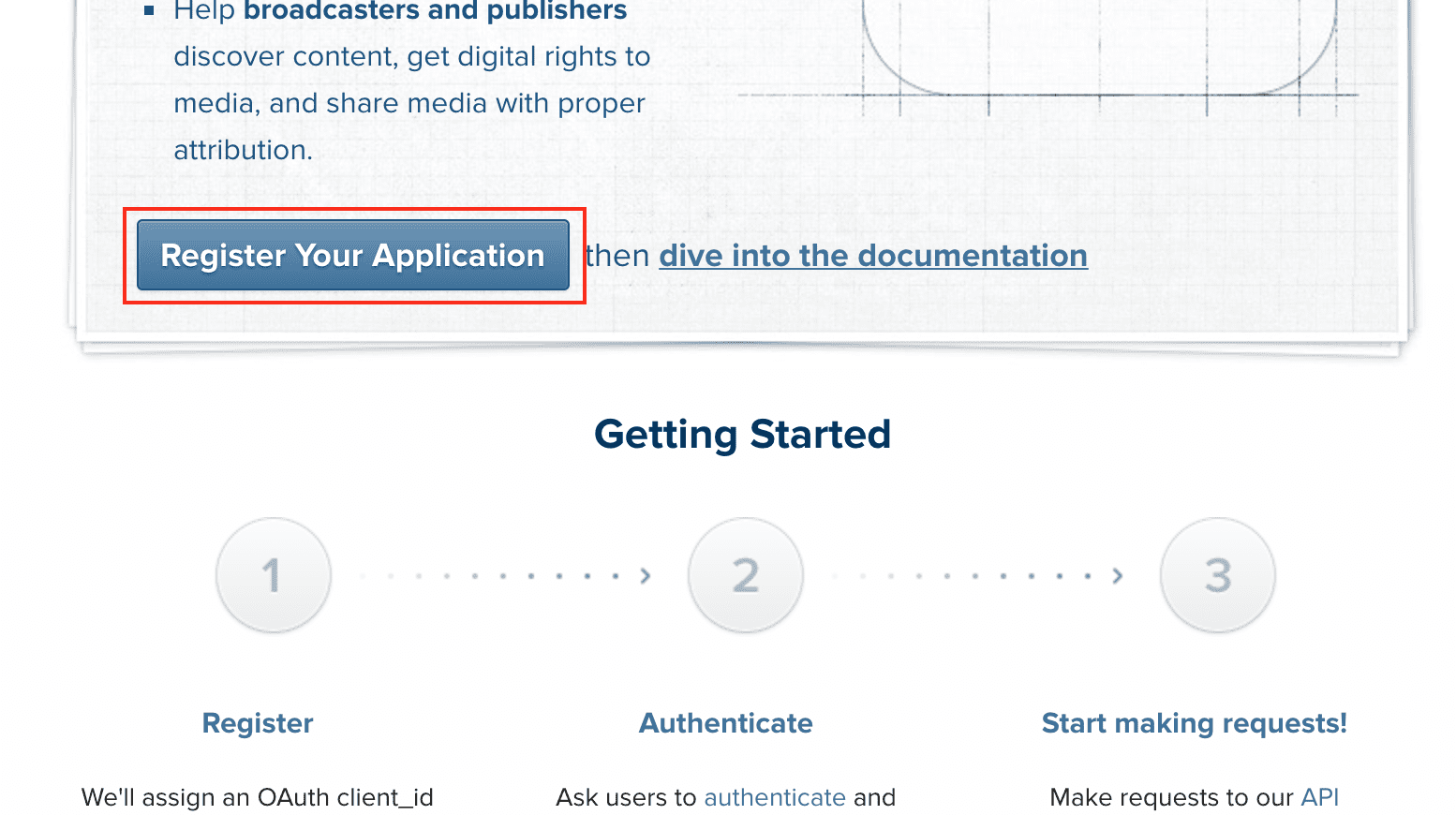
次に「Register Your Application」をクリックします。

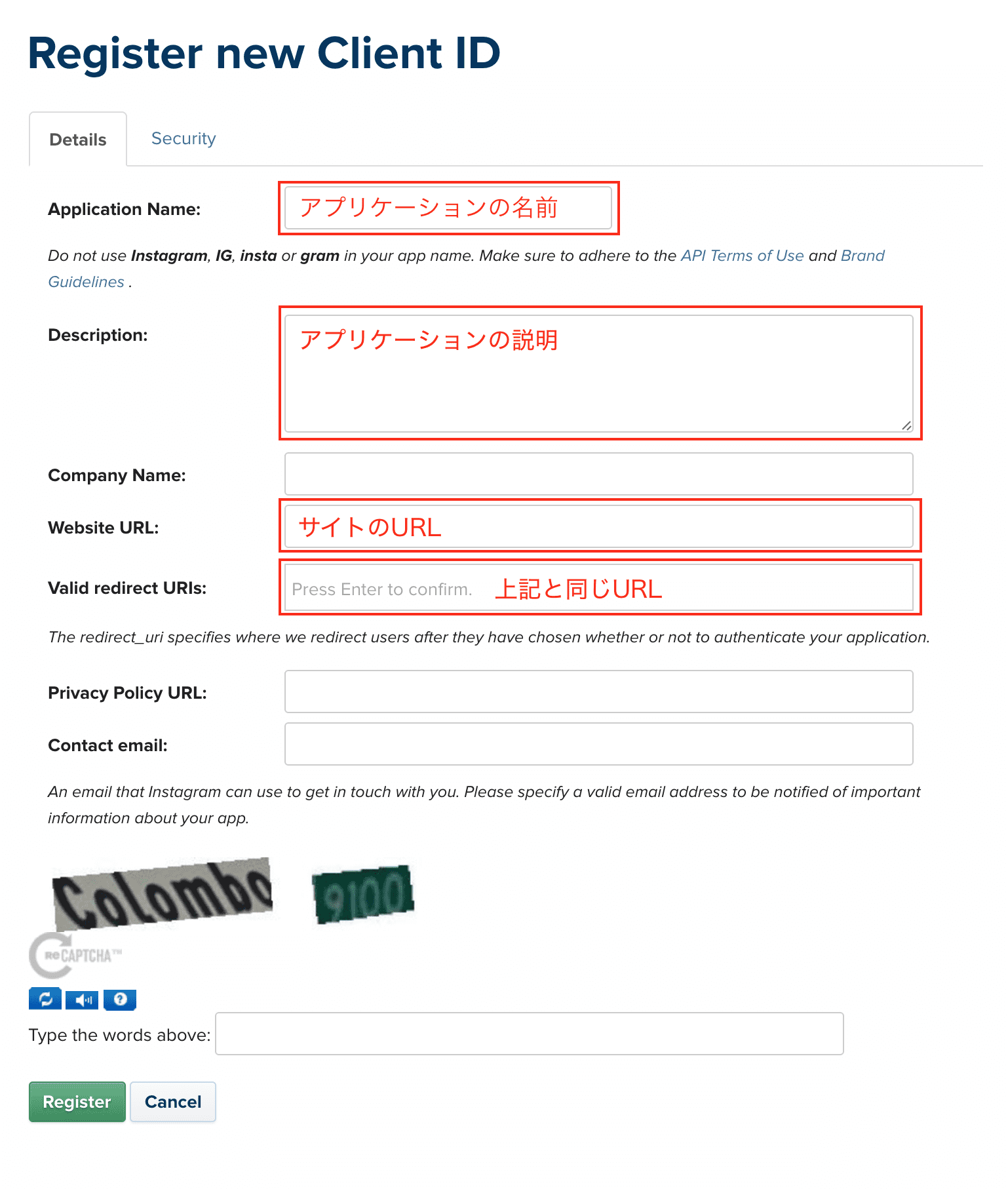
クライアント情報の入力フォームがでてきますので次のように入力します。

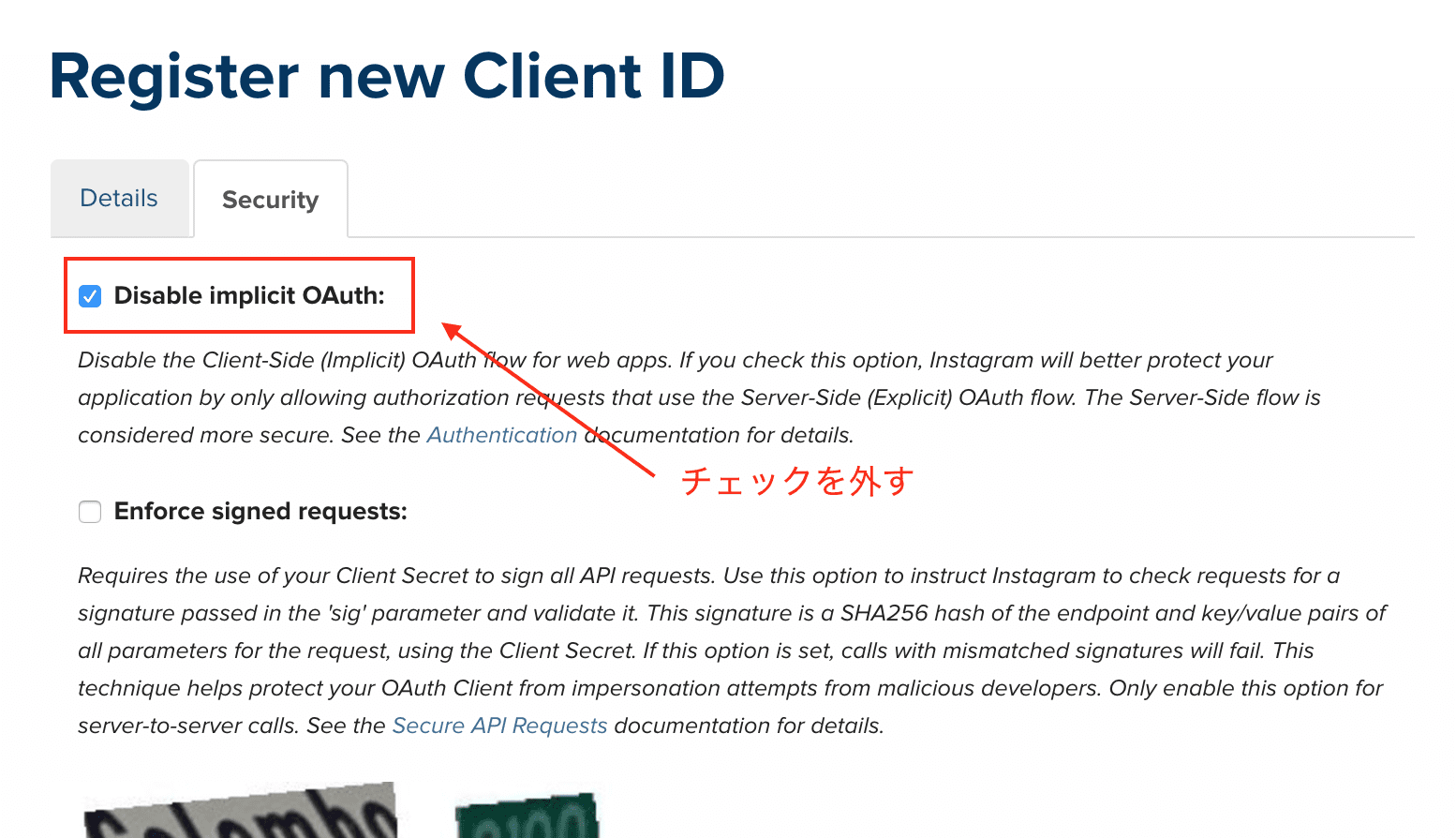
「Security」タブに切り替え、「Disable implicit OAuth」のチェックを外します。

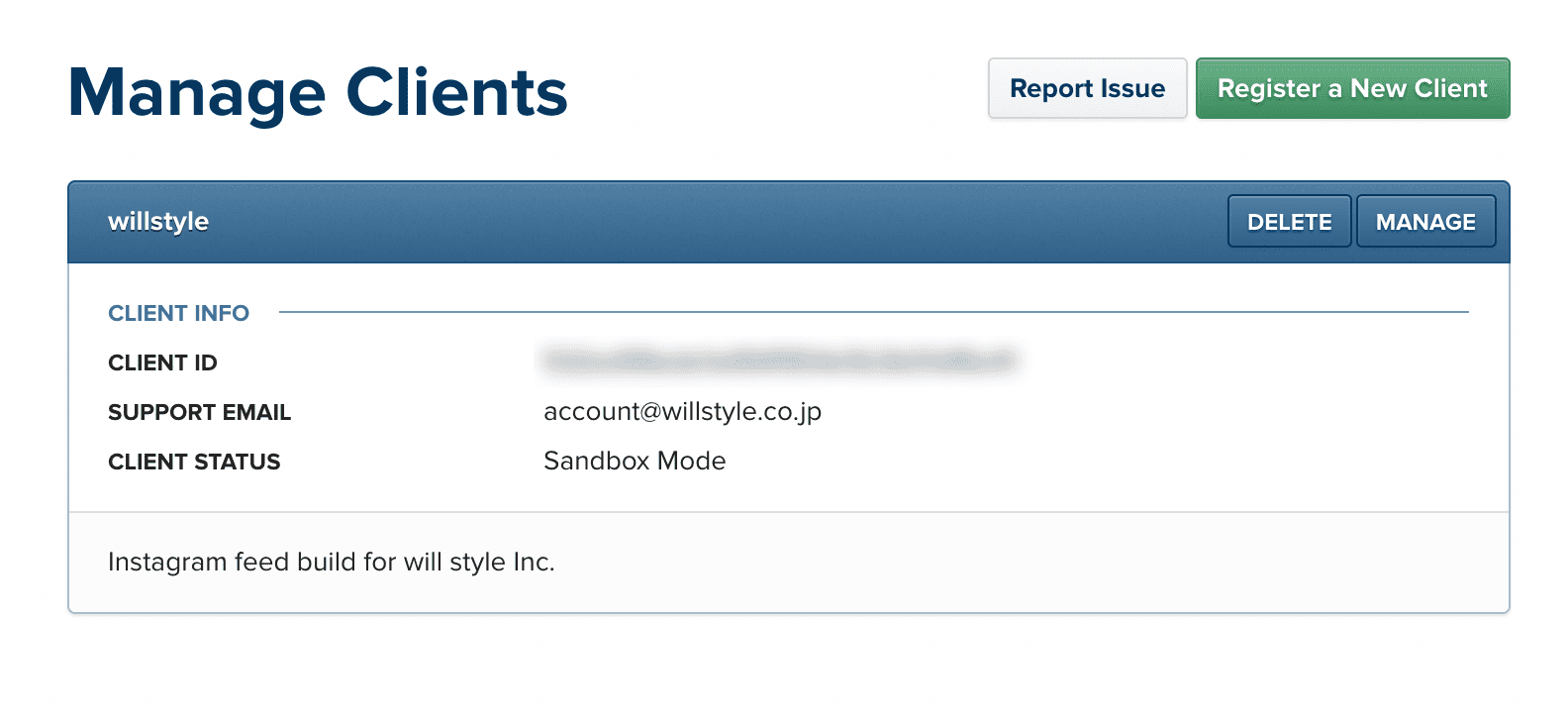
入力が完了したらCapcherを入力し、「Resister」を押します。

これで作成完了です。「CLIENT ID」の箇所と先ほど入力した「Valid redirect URIs」を使用しますのでどこかにとっておいてください。
USER IDを取得する
Feed取得にはUSER IDが必要なので以下のサイトで取得します。
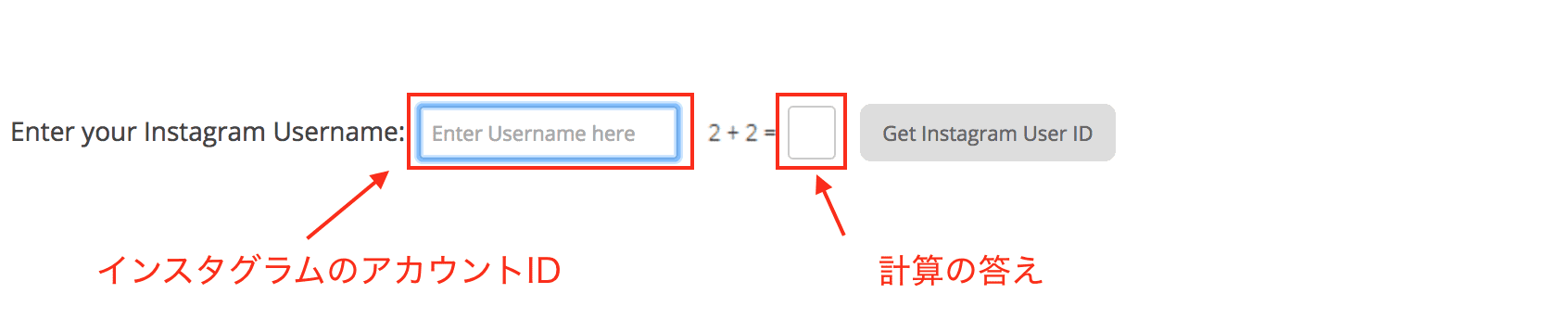
Instagram URL末尾のアカウントIDをコピーし、以下のフォームに貼り付けます。
スパム防止のためか計算の答えも入力する必要があるようなので入力します。

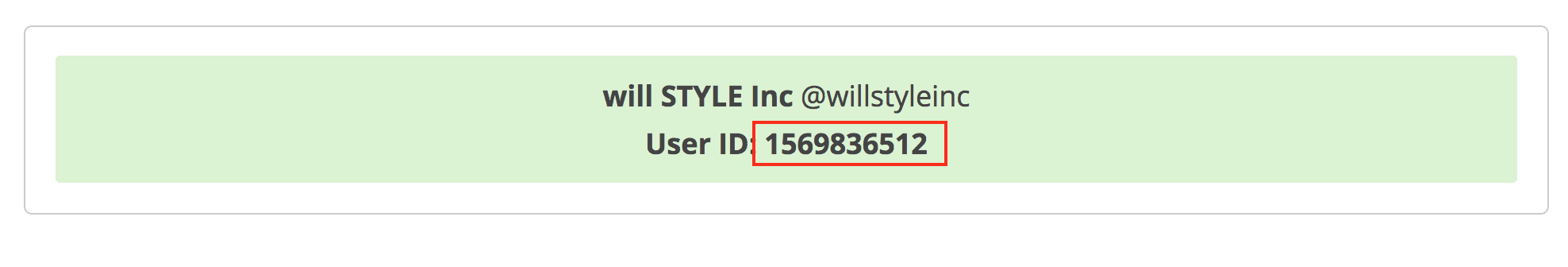
すると以下のようにUSER IDが表示されるのでコピーして同じように取っておいてください。

アクセストークンを取得する
さきほど取得した「CLIENT ID」と「REDIRECT_URL」を以下のURLに置換しアクセスします。
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID&redirect_uri=REDIRECT_URL&response_type=token
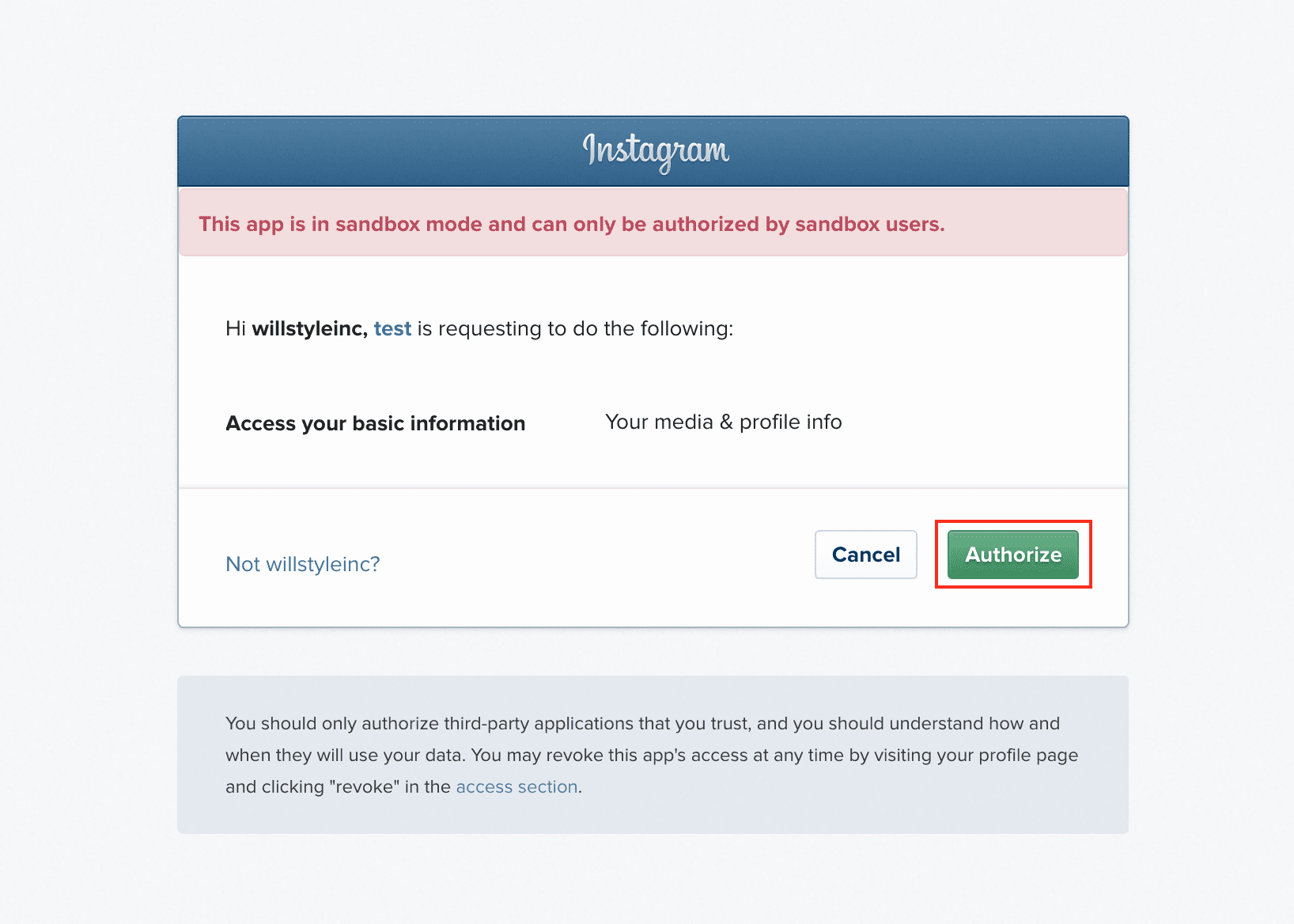
以下のような画面になるので「Authorize」をクリックします。

「REDIRECT_URL」で設定したページへリダイレクトされます。
![]()
URL末尾に「#access_token=***」といった感じでaccess_tokenが返ってくるのでこちらをコピーし同じくとっておきましょう。
Instafeed.jsを使ってFeedを取得する
InstagramのFeedを取得するのに便利なライブラリ「Instafeed.js」を使用します。
以下のように記述すればFeedを取得できます。
<script type="text/javascript" src="path/to/instafeed.min.js"></script>
<script type="text/javascript">
var feed = new Instafeed({
clientId: '{CLIENT ID}',
get: 'user',
userId: '{USER ID}',
accessToken:'{ACCESS TOKEN}',
links: true ,
limit: 8,// 取得件数
resolution:'standard_resolution', // thumbnail (default) - 150x150 | low_resolution - 306x306 | standard_resolution - 612x612
template: '', // 画像URL:{{image}} リンク:{{link}} キャプションテキスト{{caption}} いいね数:{{likes}} コメント数:{{comments}}
success: function(){
//取得完了時のコールバック
}
});
feed.run();
</script>
取得したい箇所で以下の要素を記述し、templateオプションに任意の記述をすることで好きなようにスタイリングできます。
<div id="instafeed"></div>
Instafeed.jsを使用してスライド表示にしたりもできます。

いかがだったでしょうか?
APIが少し厳格化され、以前のように簡単にFeedを取得する事ができなくなりましたがライブラリを使うと意外と簡単にFeedを取得できます。
皆さんも是非試してみてください。